How to Check Your Responsive Website Offline and Localhost Server
Today, Responsive Web Design is the most popular and Client demand web Technology. Clients are increasingly using their mobile to visit your site. A responsive design changes its appearance and layout based
at the size of the screen resolution the website is displayed on. Responsive websites can be designed to make the text on the page larger and easier to read on smaller resolution screens.
We are known that the many Tools are available on the online who check your responsive website correctly. These tools are checked your design and view online, how to display your site on Smartphone, Tablet, Laptop and Desktops. You are working Offline on our site, then no options are available to check your responsive designs.
Don't worry ! We are providing a simple method to check your responsive design offline.
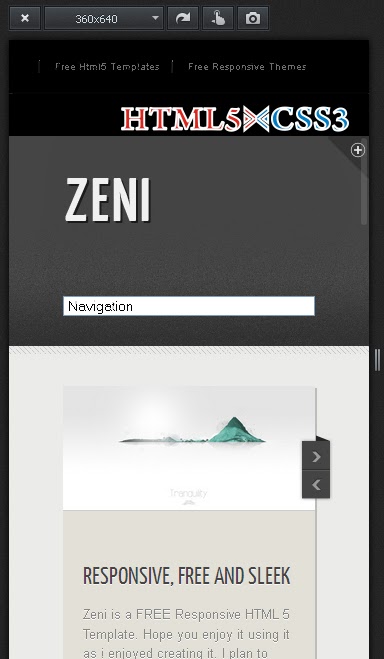
How to check responsive designs offline?
You can check your responsive designs only on Mozilla Firefox browser.
Just follow below steps and check responsive designs.
at the size of the screen resolution the website is displayed on. Responsive websites can be designed to make the text on the page larger and easier to read on smaller resolution screens.
We are known that the many Tools are available on the online who check your responsive website correctly. These tools are checked your design and view online, how to display your site on Smartphone, Tablet, Laptop and Desktops. You are working Offline on our site, then no options are available to check your responsive designs.
Don't worry ! We are providing a simple method to check your responsive design offline.
How to check responsive designs offline?
You can check your responsive designs only on Mozilla Firefox browser.
Just follow below steps and check responsive designs.
#2 Press Ctrl+Shift+M keyboard shortcut
#3 Select your device size
#4 Click on X button for back to full width site
If you are facing any trouble with this method, then comment us.